Hi! I'm Lorenzo Spinelli
> Software engineer team leader
> Speaker
💻 I used to write code .
🚗 Now I lead teams of developers to build great products.
🚀 firenze.dev co-founder
Email:
hello [at] spyna.it
hello [at] spyna.it

Speaking
2025, November 26th
TDD - Test-Driven Development
@ SH BranchesAbstract:
Building Better Code, Not Just Better Tests
Test-Driven Development is for writing better tests, right? Wrong! TDD is a tool for crafting better code; the tests are just a side effect!
Imagine spending hours writing code only to realize it's messy, buggy, and hard to maintain. And now you also need to write tests? Frustrating, isn't it?
In this talk, you'll discover how TDD can change your perspective and help you produce solid, high-quality code from the start. I'll share practical strategies to adopt this discipline, boosting your ability to write clean, bug-free code.
2025, September 28th
Open Source Round Table
@ Come to codeAbstract:
Open Source Round Table Panel. Well, we discussed about Open Source 😊
2024, October 22-23
Workshop: Test to Impress: The Ultimate TDD Challenge
@ Codemotion 2024 MilanAbstract:
Want to level up your coding skills and write cleaner, bug-free code? In this "TDD Kata" workshop, you'll dive into Test-Driven Development through practical, hands-on exercises. We'll walk through a coding kata where you'll practice writing tests first, ensuring every piece of code is solid before it's even written.
This workshop is about mastering the discipline of TDD, learning how to think in tests, and developing the skills to produce reliable, high-quality code from the start. It is perfect for developers who want to strengthen their understanding of TDD in a fun and collaborative environment.
What You'll Learn:
- - TDD Fundamentals: the test-first approach and how it leads to better, cleaner code.
- - Practical Kata: Work through a structured kata that simulates real-world TDD challenges
- - Test Writing Techniques: Learn how to write effective unit tests that drive your code's development
- - Refactoring with Confidence: Discover how TDD helps with safe, consistent code refactoring
2024, September 28-29
Web3 API for the browser
@ Come to code 2024Abstract:
Initially, it was the Web, then Web 2.0, and today Web 3.0. But what does it mean? And more importantly, why is it interesting for us developers who believe in open source? And again, if they called it Web3, does that mean it runs on the browser?
Yes and no: one part runs on the browser and the other on the blockchain. In this talk, we will answer this and other questions concerning the world of Web3, the revolution that brought it the name 3.0, and especially what ties it so closely with open source.
Any developer will see how to create a dApp in plain JavaScript, that is, an application that runs on a browser and uses the blockchain as a back-end.
By the end of this talk, you will not only discover Web3 but also that it is a real opportunity for developers. Don't miss your chance to be part of this remarkable evolution of the Web!
2023, December 1th
Web3 API for the browser
@ Devfest Alps 2023Abstract:
Initially, it was the Web, then Web 2.0, and today Web 3.0. But what does it mean? And more importantly, why is it interesting for us developers who believe in open source? And again, if they called it Web3, does that mean it runs on the browser?
Yes and no: one part runs on the browser and the other on the blockchain. In this talk, we will answer this and other questions concerning the world of Web3, the revolution that brought it the name 3.0, and especially what ties it so closely with open source.
Any developer will see how to create a dApp in plain JavaScript, that is, an application that runs on a browser and uses the blockchain as a back-end.
By the end of this talk, you will not only discover Web3 but also that it is a real opportunity for developers. Don't miss your chance to be part of this remarkable evolution of the Web!
2023, November 23th
Workshop: sviluppare una dApp su blockchain
@ firenze.devAbstract:
La blockchain è un argomento così vasto che, dopo il nostro ultimo evento, in molti ci avete chiesto di entrare maggiormente nel dettaglio di questa tecnologia. È proprio per passare dalla teoria alla pratica che abbiamo ideato il primo workshop di firenze.dev. In questo evento svilupperemo insieme un'applicazione decentralizzata basata sulla blockchain: partiremo dalla creazione di uno smart contract, vedremo come inviarlo sulla blockchain e infine come invocare le sue funzioni da un comune browser, sviluppando il codice di una dApp. Non è necessario avere conoscenze pregresse: vedremo insieme i concetti fondamentali che ci serviranno per scrivere il codice.
Si tratterà di un vero e proprio workshop, guidato da Tiziano Pessa e Lorenzo Spinelli, nel quale ognuno sarà attivamente coinvolto e affiancato nello sviluppo della dApp. Al termine, i partecipanti saranno in grado di scrivere uno smart contract, effettuare il deploy sulla blockchain e sviluppare una dApp utilizzabile da un comune browser.
Per poter garantire un supporto attivo per tutta la durata dell'evento, i posti disponibili saranno molto limitati e solo i primi a prendere il biglietto potranno partecipare. I biglietti saranno gratuiti per i membri della community, ma saranno disponibili anche dei posti per chi non è iscritto, che però per motivi organizzativi dovrà versare una quota di partecipazione.
2023, October 12th
Blockchain 101, from zero to developer
@ firenze.devAbstract:
Hai sempre considerato la blockchain un mistero insondabile? Sei ancora incerto sugli ambiti in cui può essere applicata? È ora di svelare i segreti di questa tecnologia rivoluzionaria!
Dalla crittografia all'utilizzo dei wallet, dagli smart contract agli NFT, in questo evento Lorenzo Spinelli e Tiziano Pessa ci mostreranno gli aspetti tecnici che ogni programmatore deve conoscere per capire questa tecnologia e sviluppare applicazioni decentralizzate su blockchain.
Non preoccuparti se è la prima volta che ti avvicini a questo argomento, saranno affrontati in modo chiaro e semplice tutti gli aspetti essenziali, per consentire anche a chi non conosce questa tecnologia, non solo di seguire il talk, ma anche di iniziare a svilupparci fin da subito.
2023, Septemper 22th-24th
My React code is a mess
@ Come to codeAbstract:
I spent 7 years of my career becoming a so-called expert in frontend development, but you know what? The architecture I was producing was always a mess! I didn't have a repeatable way to structure my code. There was no overarching system or set of rules. I knew this because every time I built an application, after a few months, the code was a disaster - AGAIN!
The idea of this talk originates from the concept of not letting you go through 7 years in a state of confusion as well. Imagine the feeling of liberation you will experience when you manage to:
The idea of this talk originates from the concept of not letting you go through 7 years in a state of confusion as well. Imagine the feeling of liberation you will experience when you manage to:
- Gain control over the component hierarchy.
- Intuitively know how to manage state in the application.
- Understand how to decouple views to make them simpler.
- Achieve a repeatable approach for simple and fast testing without the overhead of end-to-end testing.
- Comprehend how to decouple abstract application concepts (like navigation and routing) so that you can manage them effectively, even in a test.
- Learn how to use libraries within the project so that they don't dictate the architecture.
2023, June 16th
React Patterns
@ React Native HeroesAbstract:
If you use React to make small applications, demos, proof of concept, or to “play games,” I suggest you don't listen to this talk. You don't need it; in fact, it will just complicate your life.
If, on the other hand, you have found yourself managing small applications that have gotten too big and no one has control over them anymore; if you have gotten to the point where you wonder what would be the best architecture for a single-page application; if with each new project you try a different combination of libraries/structure/conventions, and after six months you don't like it anymore; if your application is impossible to test and you have been forced to write hundreds of end-to-end tests.
Then this talk is for you. By applying the correct design principles and design patterns, we will see how we can create a three-tier UI architecture that allows us to build applications with React that are clean, maintainable, testable, and infinitely scalable. Ps: we will not talk about the folder structure but how to split and decouple the components of a React application as much as possible and create a design we are proud of.
2023, June 15th
[Workshop] Scaling React applications
@ React Native HeroesAbstract:
The workshop will provide developers essential insights and practical techniques for efficiently scaling and optimising React-based web applications. React has gained immense popularity due to its component-based architecture and reusability, enabling developers to build rich and interactive user interfaces. However, as applications grow in complexity and size, challenges arise regarding performance, maintainability, and scalability.
This workshop addresses these challenges by presenting a comprehensive roadmap for scaling React applications. Participants will learn how to identify common scalability bottlenecks, implement optimizations, and leverage advanced JavaScript features to ensure their applications can handle increased complexity without sacrificing code quality.
The workshop will cover various topics, including:
This workshop addresses these challenges by presenting a comprehensive roadmap for scaling React applications. Participants will learn how to identify common scalability bottlenecks, implement optimizations, and leverage advanced JavaScript features to ensure their applications can handle increased complexity without sacrificing code quality.
The workshop will cover various topics, including:
- Architecture and Component Design: Exploring effective strategies for structuring large-scale React applications, including component composition, state management, and data flow patterns.
- State Management and Scalability: Exploring different state management solutions, such as Redux or MobX, and their impact on scalability and maintainability.
- Testing and Debugging: Techniques for testing React components and debugging strategies to ensure high-quality and error-free code.
2023, Mar 31th
Testare l'usabilità
@ CSS day - GrsupAbstract:
Come si riesce a mettere d'accordo il capo del marketing che vuole il pulsante rosso e quello degli UX che lo vuole verde?
I designer stanno discutendo del colore delle tende, ma nessuno si è accorto che mancano le finestre?
La vostra applicazione può funzionare come è stata progettata, ma funziona per l'utente?
Se anche tu hai avuto questi dubbi, è probabile che tu abbia bisogno di eseguire dei test di usabilità. Non sto parlando dei "soliti pipponi" sull'usabilità, sto parlando di come eliminare le congetture, in modo da sapere esattamente come progettare e migliorare un sito web.
In questo talk vedrai come le intuizioni degli utenti possano trasformare una buona app in una grande esperienza d'uso.
Ed anche come aumentare il fatturato grazie ai test di usabilità, senza spendere centinaia di euro o mesi di lavoro. E alla fine dirai: perchè non l'abbiamo fatto prima?
2022, Sept 24th
Next level API with GraphQL
@ WeBeetle - HaBeetAt PlaygroundAbstract:
Si sente dire in giro che con GraphQL si possono creare API performanti, scalabili e flessibili, che se non lo usi sei un dinosauro e che adesso il REST non serve più.
Tiziano e Lorenzo, fullstack developer in Register.it, ci racconteranno la loro esperienza, spiegandoci come abbiano imparato a sfruttarne le potenzialità e affrontare le sfide che questa tecnologia ci pone.
Il workshop:
GraphQL: cos'è, quali sono i suoi vantaggi, come utilizzarlo al meglio e quali sono le cose da evitare assolutamente.
Dai concetti di base per arrivare ad affrontare alcuni scenari più avanzati
Sessione interattiva i partecipanti potranno porre agli speaker qualsiasi domanda sull'argomento (anche quelle più scomode!).
2022, May 25th
[Workshop] Kittens, blockchain and Web3: let's create an NFT together
@ Codemotion - Workshop FestAbstract:
Do you nod silently when NFT is discussed in the bar? Do you change the channel when the news talks about it? Do you make up an excuse when mom asks you for advice about cryptocurrencies?
Everyone is talking about blockchain. Yet it is not so easy to find your way around Web3: the technologies that are part of it are fascinating, but very complex, and for those taking their first steps, it is all too easy to lose your way.
In this workshop we will guide you to discover these technologies through the development and publication of a real NFT, to enable you right away to create decentralized applications on blockchain.
2022, April 13th
A journey into Web 3.0
@ Codemotion - DevcastAbstract:
Web 3.0 è una buzzword che ultimamente potreste aver sentito molto spesso. Tutti ne parlano e non si è alla moda finché non l'aggiungiamo alla nostra bio di Twitter. Ma cos'è, e perché è nella mente di tutti? Il Web 3.0 rappresenta la prossima versione di internet, che promuove protocolli decentralizzati basati su blockchain e mira a rimettere al centro di internet gli utenti.
2022, April 11th
Developing a decentralized application on Blockchain
@ Codemotion - Edu PathAbstract:
La blockchain non viene utilizzata solo per fare speculazioni economiche. Nel 2015 è stata rilasciata la blockchain di Ethereum che permette di costruire vere e proprie applicazioni come quelle che usiamo tutti i giorni. Il vero cuore di queste applicazioni sono gli smart contract. In questo EduPath costruiremo e deployeremo un'applicazione decentralizzata che gira su blockchain, imparando cos'è e come funziona uno smart contract.Guarda questa serie di brevi video approfonditi e acquisisci in pochi minuti delle skill da mettere in pratica già da subito!
2022, March 23th
[Panel] Metaverse, demystified
@ Codemotion 2022 RomeAbstract:
Il termine Metaverso è sulla bocca di tutti, ma ancora non esiste una definizione precisa di cosa sia. In questo panel andremo ad approfondirlo, andando oltre le nebbie del marketing e della fiction e narrativa sci-fi. Analizzeremo il metaverso dall'ottica delle sue tecnologie fondanti e cioè blockchain, realtà virtuale ed aumentat, intelligenza artificiale. Dalla loro convergenza si concretizza la possibile rivoluzione tecnologica e sociale dei prossimi anni.
2021, March 11th
Ui framework incompatibility
@ CSS day 2021Abstract:
At last, the Designer delivered the mockups of the new app. But... Oh my gosh! The framework we use does not have rounded and long buttons. If the designer likes it right there, We have to customize the framework... One month later: We just finished customizing ed extending the framework. Now it sucks! And sometimes it doesn't work in Internet Explorer. In this talk, we're going to talk about how to face the incompatibility between the UI of an app and the framework that is chosen to build it. For example: If the designer wants rounded buttons but the framework has them squared, what should you do? How do you solve this problem? Who is right? Should you change the design or customize the framework? Should you pick another framework? Should you change the designers? Or maybe the developers? Are UI frameworks necessary?
2021, April 1th
GraphQL - it's time
@ devmyAbstract:
Do you like to chat about tech with your colleagues and friends? Or share your experience about a problem, but you can't find the proper place or time to do it? What's better than joining a live session and be interviewed about that topic? In this live session hosted by @devmy, I chatted about GraphQL, the popular API "language". We talked about what GraphQL is, what problems it solves, and what are the best practices and advanced scenarios for using it. The chatting session format is straightforward and it works like this: the host asks a question or proposes a topic, and the interviewee answers and explains it.
Projects
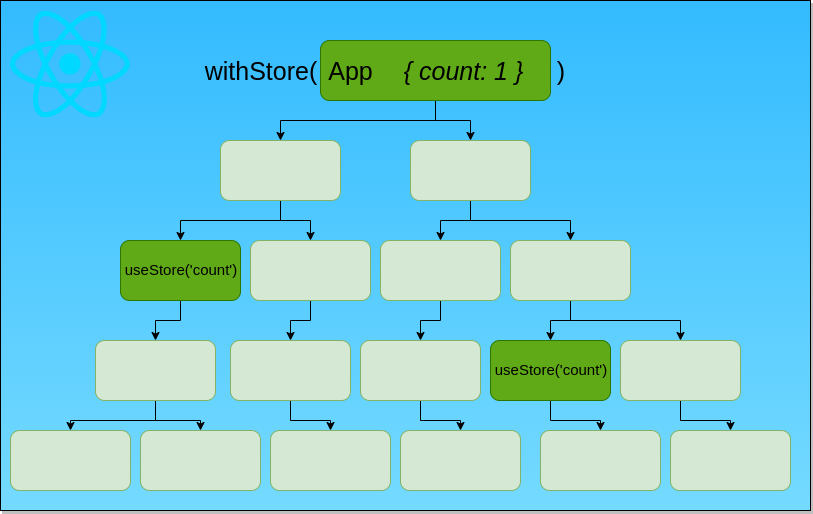
React patterns
💩 For the past seven years, I have been developing React applications that are sh*t 😬 or rather, that work but could be improved at the code level. I tried changing the structure and libraries, but nothing. Until
🖋 One day, I stopped momentarily and tried to find a way to write beautiful react applications. I came up with a 50-page notion note, a project on GitHub, and an example application😅
🤝 I would be delighted if someone would read it and give feedback. Comments, insults, and anything else you can think of is acceptable. There are bound to be spelling errors and nonsense sentences.
firenze.dev

Firenze.dev is an open community for developers based in Firenze, Italy that organizes events, talks, and meetups for developers. I founded the community with a friend of mine. The main goal of the community is to provide a platform for developers to share their knowledge and experience.
NFT Scan

What's in the wallets? NFT wallet scanner is a nice application to see the NFTs present in an ethereum wallet. It works on the mainnet and on Polygon.
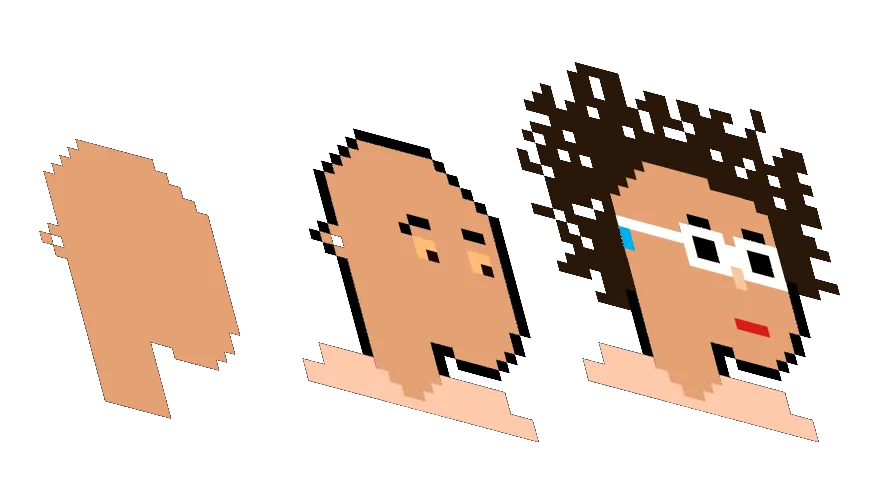
Crypto sbarzotti

Crypto Sbarzotti is a collection of 10.000 unique characters registered as NFT (Non-fungible tokens) in the Ethereum blockchain, They are realized as pixel art. They are unique and unrepeatable, each character is different from the others. The Crypto Sbarzotti are created using an algorithm that establishes the specific features and make them unique.
I made this project when starting to play with the Ethereum blockchain, NFTs, smart contracts and decentralized apps.
Web Push notifications


This project is a tutorial about Web Push Notifications in JavaScript. The project is made of 3 parts:
- a Push server made with Node.js
- a front-end application in Vanilla JS
- a front-and app in React.js
React state machine

Yet another React.js State machine! This one is a tiny and solid 3kb library. This project provides some hooks to manage the global state of a React application. Think about it as a simplified and easy to use version of Redux.
Let's Talk!
Ask me anything: hello [@] spyna.it